搜尋引擎龍頭Google在2015年導入新的AI演算法,"RankBrain"。據了解,RankBrain使用了機器學習、深度學習等技術,搜尋了每天超過2兆個搜尋的巨量資料,針對使用者的搜尋偏好、搜尋體驗、搜尋語意..等有了更進一步的分析與掌握。
簡單來說,Google搜尋機器人已經可以初步掌握使用者的搜尋"要找的目標是什麼?"、"哪一個網站體驗好?"

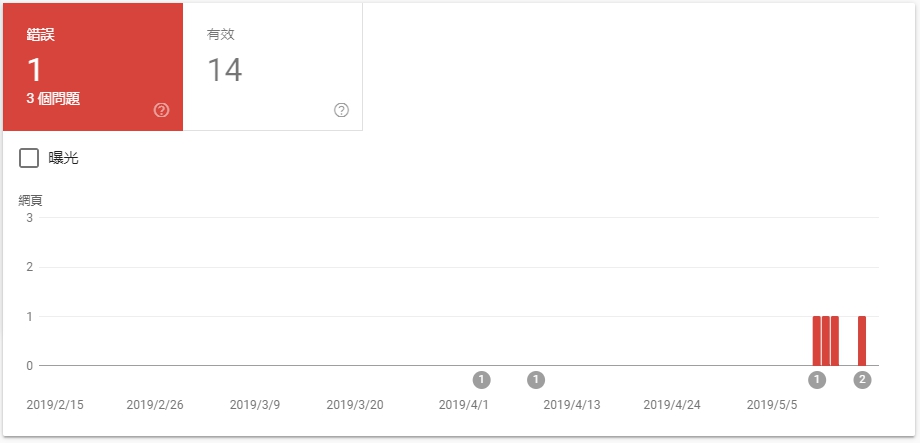
就針對"哪一個網站體驗好?"這一部分,舉例來說相同一個搜尋頁面,有10個網站映入使用者眼簾,哪一個網站比較吸引使用者點擊?哪一個網站使用者點擊進入後停留的時間長?這些就是Google搜尋機器人的判定網站好壞的標準之一…
以上所談的使用者體驗(UX),我們指的並不只是網站上的內容、使用者介面(UI)、手機版型、購物車流程…等,其實當客人接觸您的品牌開始,他所有的體驗過程都涵蓋在UX裡面。從使用者搜尋關鍵字 >> 點擊進你的網站 >> 瀏覽圖文內容 >> 打電話給客服 >> 訂購商品 >> 結帳 >> 收貨,這一連串的流程都會影響使用者體驗。
這一系列的使用者體驗提升、SEO教學,我們就先從網頁文章體驗、行動裝置體驗來探討起!
內容目錄
Toggle網頁文章體驗
當我們在談論某個網站的文章好不好的時候,除了這篇文章提供的資訊是不是對我們有用的以外,相信整體文章的排版、圖片的比例、字會不會太小等等,都會影響到我們對這篇文章的體驗。以下我們就深入來探討文章標題配置以及優質內文撰寫如何來提升網站體驗!

文章標題配置
不知道各位讀者朋友,有沒有看過完全沒有標題,也沒有任何排版的文章?閱讀起來是不是像老太婆的裹腳布,又臭又長呢?
怎麼樣可以讓文章的排版或是閱讀性提高呢?良好的 h1、h2、h3配置,好的文章標題除了讓使用者可以快速的掌握文章的重點,更可以讓搜尋機器人容易了解這篇文章的主題。
就經驗上來說,一篇文章設置1個h1、2~3個h2、3~5個h3左右。h1為主要標題,h2、h3為相對次要標題。
除了文章標題配置之外,適當的斷句、強調、加粗、裝飾文字等小技巧,可以讓使用者的閱讀性更加提高一個檔次。

優質內文撰寫
優質內文的定義,相信有很多派說法,Chris的見解是不論優質指的是原創的內容、吸睛的圖片、有趣的文案等也好,對搜尋機器人來說,哪篇文章能讓使用者停留的久、願意讓使用者分享、引導使用者看更多文章,這就是一篇優質的文章!
#小提醒1:寫好文章後,記得一定要提交 sitemap或手動提交頁面,避免被有心人士抄襲
#小提醒2:單一頁面或文章的總字數,盡可能保持在1500字以上,2000字以上更好
行動裝置體驗

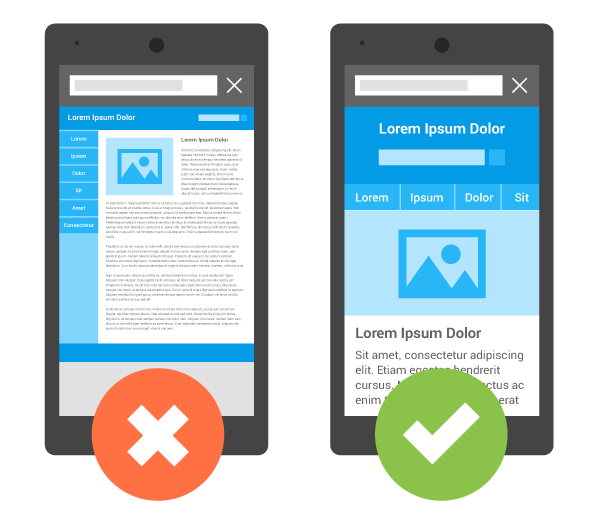
行動裝置相容性測試絕對是近幾年重要的 SEO基本功,使用者體驗差的手機頁面絕對會被 Google大刀一砍 SEO分數。舉例來說,手機頁面出現文字太小、可點選元素距離太近、圖片或內容寬度超出螢幕顯示範圍(over-flow)等皆要修正。
除了確保網站的行動裝置相容性務必通過Google的標準外,Chris建議讀者朋友,在網站上線前亦或是新增修改網站內容的時候,花點時間以使用者的角度,用手機瀏覽網頁,確認是否每個細節是否都有做好。

這些細節包含的項目,比如說圖片的長寬比、局部區塊文字的長度、區塊的外距內距…等等,在這邊就不一一贅述。若讀者朋友們腦中還是沒有清楚的輪廓,最簡單的方式就是參考同業裡面網站排名最好的網站,參考同業網站的手機版體驗,再跟自家的網站比一比,就會有感覺了吧!
要測試網站是否符合 Google的行動裝置規範,可至以下連結或是在 Google Search Console面板的行動裝置可用性找到。