網站速度對SEO有多重要?事實上,Google曾多次提醒網站速度會影響到網頁SEO成效,本文將分享網頁載入速度與SEO優化之間的重要關係,以及如何使用網頁速度測試工具幫你抓出網頁的問題,並提供一些網站速度優化的技巧。
內容目錄
Toggle網站速度是什麼?
網站速度也稱作網站效能,廣泛來說是指網站載入與回應的速度,對於使用者體驗非常重要,Google也為網站使用體驗訂出了三個核心指標,LCP,FID 與 CLS,這些指標能一定程度的影響網頁速度:
- LCP(Largest Contentful Paint)最大內容繪製:指的是網頁中最主要的元素(如圖片、視訊或文字)在加載完畢後所需的時間,這是最直覺能看出網站載入速度的指標。
- FID(First Input Delay)首次輸入延遲:指的是從使用者第一次嘗試與網頁互動,例如點擊或按下按鈕(不包含滑動頁面),到網頁開始回應所需要的時間;從2023年5月,Google宣布INP(Interaction to Next Paint)將逐步取代FID,INP是觀察使用者造訪網頁期間所有互動的延遲時間,來評估網頁的整體回應速度。
- CLS(Cumulative Layout Shift)累計版面配置轉移:這項指標代表網頁元素在網頁加載或滾動過程中位置位移的程度,比如說網站上某些圖片載入較慢因此一開始不會出現,但圖片出現後又會讓其他元素跑到別的地方,使得常常點擊某個按鈕或連結時有誤案的情形,CLS的數字是越小越好。
為什麼網站速度對SEO很重要?
Google演算法只會越來越重視使用者體驗,可是說SEO就是建立在優化使用者體驗上,網站速度又是影響使用者體驗的一大因素,所以網頁載入速度跟SEO優化自然脫不了關係,具體來說網站速度又會從以下三個方面來影響SEO:
影響搜尋結果排名
Google 從2010年就將網頁載入速度列為影響排名的因素之一,2020年更是將網站載入速度列入網站使用體驗指標(core web vitals),也就是SEO重點優化項目,雖然Google排名機制還是將內容相關性、豐富度做為影響排名最主要的原因,但當有兩個類似內容的網頁時,想在搜尋結果中脫穎而出,網頁速度就變得十分關鍵。
影響 Google 爬取額度(Crawl Budget)
大家要知道,你的網頁想要被搜尋到一定要先被檢索(crawl),也就是被google爬蟲收入資料庫中,而網站速度快慢會直接的影響到 Google 爬取額度(crawl budget),crawl budget 是指 Google 爬蟲在爬取一個網站時所分配的時間和資源,代表爬蟲在一個網站只會停留特定的時長,所以如果你的網站速度越快,Google 爬蟲就能在相同的時間內可以爬取更多的網頁,從而加快整個網站被完整收入進Google的速度。
影響使用者體驗與轉換率
網站載入速度越慢,使用者等待的時間越長,就越容易失去耐心而跳出網站,網站的跳出率會讓Google判定此網站不符合使用者意圖,進而影響到網頁排名,根據 Google 的研究網站載入速度每增加 1 秒,網頁跳出率就會增加 10%!而轉換率就更不用說了,若網頁一直跑不出來,使用者越不可能去完成轉換行動,例如加入購物車、結帳、訂閱、註冊等,這將會大大的影響經營網站的最終目標。
網站速度測試工具推薦,新手也會用
了解網站速度的重要性後,接著就要來介紹3個SEO優化時最常用的網站速度測試工具,它們的共同特色是操作簡單、即使是新手也能快速上手,並讀懂報表中的數據。
PageSpeed Insight

PageSpeed Insight網站:https://pagespeed.web.dev/
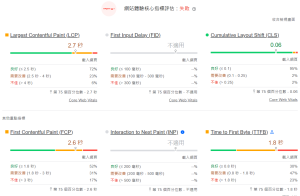
PageSpeed Insight 是 Google 開發的網站速度測試工具,它能夠回報網頁在行動裝置和電腦上的使用者體驗資料,並提供改進建議。PageSpeed Insight 將每項網頁使用體驗指標都分成三個等級:
- 良好(0-49分)
- 需要改善(50-89分)
- 不佳(90-100分)
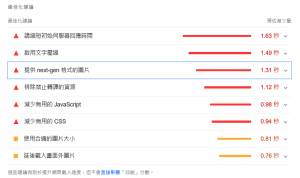
三個等級分別會用不同顏色標示,一般來說只要最大元素轉譯時間(LCP)超過 4 秒就會被列為不佳,還會顯示 Lighthouse 出計算整體的網頁效能,並在最下方列出最佳化建議

Pingdom Tools

Pingdom Tools網站:https://tools.pingdom.com/
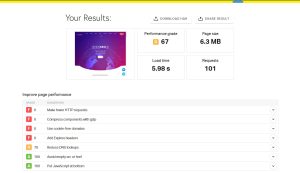
Pingdom 是一款老字號網站速度測試工具,它的功能相當陽春,但操作步驟相當簡單,產生的報表也簡潔好懂,是很適合新手第一個用來嘗試的工具;上圖就是由Pingdom產生的報表,上半部會顯示網站整體的效能分數、網頁大小,網站載入時間與整個網頁請求的數量,下半部就是它對你網站的改善建議,可以發現報表資訊與建議不如PageSpeed Insight來的全面,但是對於新手來說比較容易理解,可以很快掌握網站狀況。

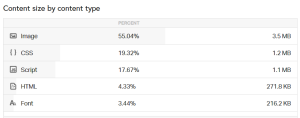
不過比較可惜的是,pingdom並不會提供網頁圖片的相關優化建議,但我們還是可以透過它抓出來的圖片總檔案大小,來評估是否要去優化圖片。
網站速度優化如何執行?
抓出讓網站變慢的原因後,那具體要怎麼執行網站速度優化呢,我們可以從PageSpeed Insight提出的建議中,發現幾個重點優化網站速度的方向:
使用適合的圖片大小
圖片是網頁中占比較大的資源,也是拖慢網頁速度的最大兇手,所以一開始做網站速度優化可以透過壓縮圖片大小著手,Google官方建議是每張圖片大小不要超過 100kb,如果您是使用wordpress架設網站,請避免使用 Full Size 圖片。
使用next-gen 格式的圖片
next-gen圖片其實是所謂的新型圖片格式,也就是AVIF或WebP格式的圖片,它們比 JPEG 和 PNG 檔案更小而且有更好的壓縮品質,壓縮後不容易失真,可以讓網頁載入速度變快,目前有支援此兩種格式的瀏覽器越來越多,如果是有很多圖片要放的電商網站可以全面改用此種格式的圖片。
移除未使用的 CSS 與 JavaScript
CSS和JavaScript是讓網頁變得更美觀及互動性更高的程式碼,通常會寫成另外的程式檔案存在伺服器中,當網頁打開時接受請求才會被打開做使用,這會讓消耗網路流量並讓網頁速度變慢,所以可以請技術人員協助移除未用到的CSS 和 JavaScript 檔案,或延後載入不重要的 CSS 和 JavaScript,減少網站載入時間。
啟用文字壓縮/GZIP壓縮
網頁中的字體樣式通常會被寫在CSS檔案中,我們可以透過壓縮CSS文件來加快網頁速度,最常用的方法是Gzip 壓縮,它主要會將 HTML、CSS和 JavaScript 等網頁文件變小,通常能夠實現高達 70% 到 80% 的壓縮率,當使用者開啟網站時就伺服器就只要下載壓縮好的小檔案,可以大大提升載入時間;Wordpress 有不少可以協助啟用GZIP壓縮的外掛,或是請工程師在伺服器編輯程式碼來啟用。
玩構網路是專業網路行銷公司,我們提供全方位的網頁設計、SEO網站優化、關鍵字廣告等網路行銷服務,歡迎免費諮詢,我們將為您提供最優質的服務。
- 玩構網路聯絡專線:07-6075007
- 官方網站:https://www.iwangoweb.com/



