SEO = Search Engine Optimization,中文翻譯是搜尋引擎優化,也有人稱網站排名優化。還不清楚SEO是什麼?SEO可以帶來什麼效益的朋友們,可以快速複習以下影片 –
時至2022年學習SEO基本功之前,先Remind幾件事:
- 搜尋引擎優化只做Google就可以,Yahoo可捨棄。Google市佔率已超過85%
- SEO必須與時俱進的學習,最好可實作。SEO網站排名沒有最好、只有更好
- 官方公佈最新演算法,核心方針 – 「專業度」、「權威度」、「信任度」
以下就開始SEO優化快速上手7個優化技巧!
內容目錄
Toggle網站架構
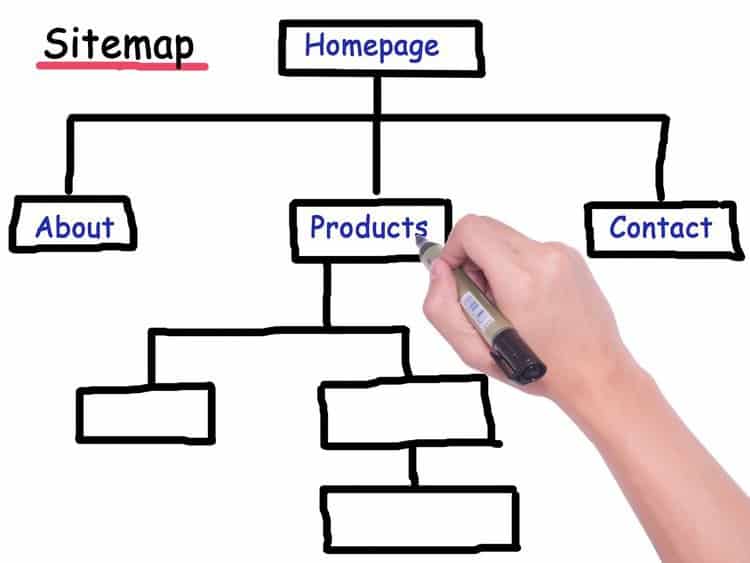
1.網頁結構配置
好的網頁結構可以讓搜尋引擎更容易認識我們的網站,一般建議網址的樹狀結構不超過3層!
舉例來說,網頁第一層 https://imdemo.com/product,第二層 https://imdemo.com/product/car

在替網址取名時,也盡量符合網站相關的目標關鍵字,而網頁父子層關係也須如上面的例子符合邏輯。
#小提醒1:網址若無法用單一英文字表示,建議使用”-“分開,如 https://imdemo.com/customer-service
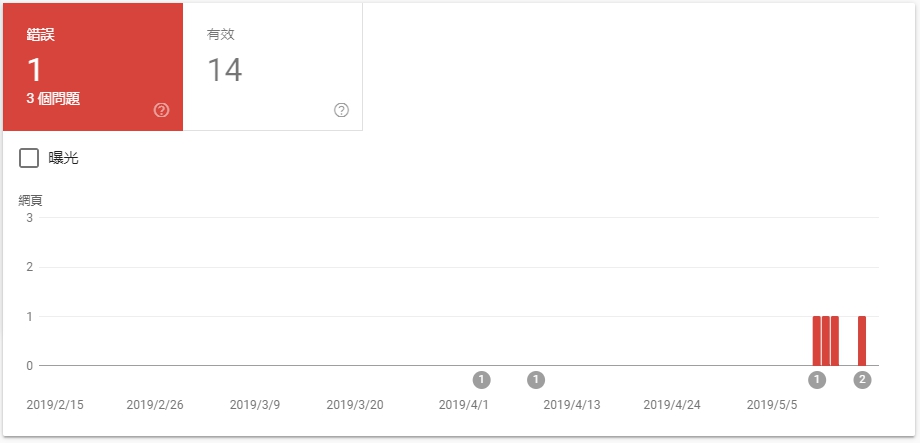
#小提醒2:新增加的網頁,記得要使用 Search Console提交 sitemap或手動提交頁面網址給Google收錄喔
2.網頁標籤優化
一般來說,SEO友善的網頁標題公式 = 主要關鍵字 | 次要關鍵字 | 品牌名稱。
會這樣設計是因為以往 Google演算法會將出現在前面文字語意的權重提高,讀者可參考這公式設計標題。
實際觀察搜尋結果頁面,部分公司會選擇採用 – 品牌名稱 | 主要關鍵字 | 次要關鍵字,這部分就看個人。
3.網站速度優化
影響網站速度的因素包含主機等級、圖片大小、外掛程式等等,主機等級及外掛程式在此不做討論。
圖片的部分,建議單一張圖片的大小控制在 200kb以下,可以的話使用 Lazy Load延遲載入圖片。
想知道網站的速度,可以到 Google官方提供的”行動網站載入測試”,網站也很貼心的提供優化報告。
https://www.thinkwithgoogle.com/intl/zh-tw/feature/testmysite
網站內容
4.文章標題規劃
良好的 h1、h2、h3配置,好的文章標題跟好的網址結構,可讓搜尋引擎更容易了解這篇文章的主題。
就我們的經驗,一篇文章設置1個h1、2~3個h2、3~5個h3左右。h1為主要標題,h2、h3為相對次要標題。
除此之外,好的標題設置除了讓搜尋引擎瞭解外,也讓使用者方便閱讀、掌握重點,進而增加使用者體驗。
5.優質內文撰寫
重點中的重點,優質的原創內容加上好的排版,除了讓搜尋引擎青睞以外,也絕對吸引使用者的目光。
#小提醒1:寫好文章後,記得一定要提交 sitemap或手動提交頁面,避免被有心人士抄襲
#小提醒2:單一頁面或文章的總字數,盡可能保持在1500字以上,2000字以上更好

6.行動裝置相容
行動裝置相容性測試絕對是近幾年重要的 SEO基本功,使用者體驗差的手機頁面絕對會被 Google大刀一砍 SEO分數。
舉例來說,手機頁面出現文字太小、可點選元素距離太近、圖片或內容寬度超出螢幕顯示範圍(over-flow)等皆要修正。
要測試網站是否符合 Google的行動裝置規範,可至以下連結或是在 Google Search Console面板的行動裝置可用性找到。

https://search.google.com/test/mobile-friendly
反向連結
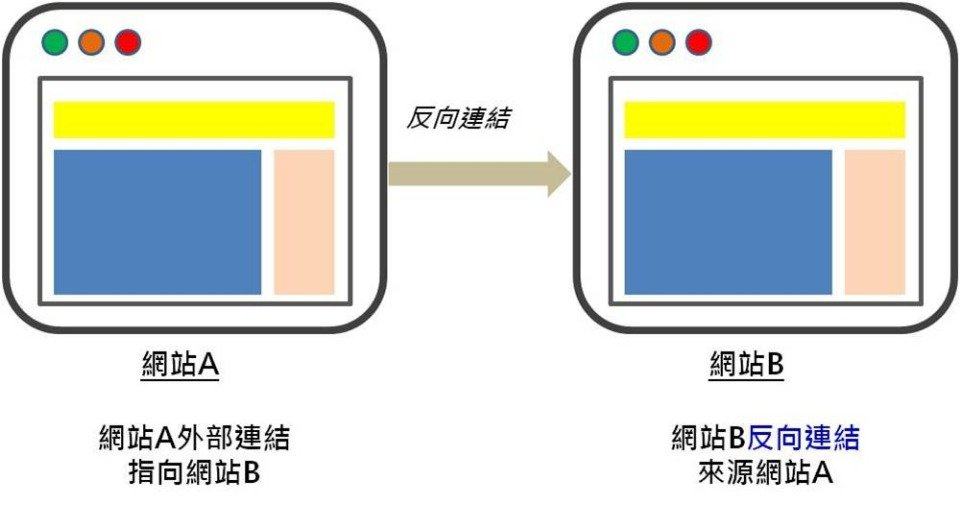
7.站外連結設置
影響反向連結好壞的因素主要是數量跟品質。數量雖然要花費時間跟人力去完成站外的反向連結佈署,建議還是要時常做。
至於如何增加反向連結的品質?必須到該關鍵字領域的權威網站做連結,白話一點就是找到該領域熱門網站、論壇做佈署。
舉個簡單例子,以往要做美食相關關鍵字,就到愛評網的店家頁面佈署反向連結。至於愛評網目前關站又是另一段故事 ⋋_⋌
反向連結的詳細研究可參照反向連結對SEO的重要性一文,在此就不多做贅述避免新手混亂。

若想知道反向連結的數量、連結網站、連結文字,可至Google Search Console查看。國外也有很權威的網站在分析反向連結,相對的在使用上的難度也較高。