內容目錄
ToggleRWD網頁設計前言
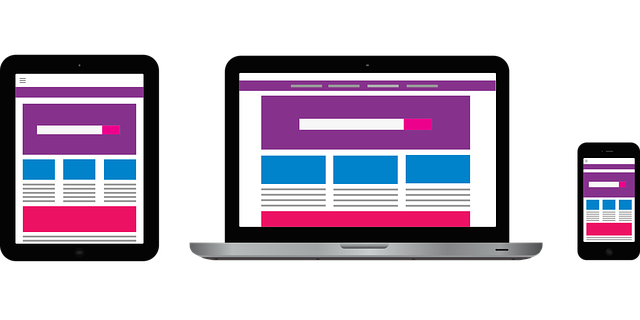
隨著行動裝置普及以及成為主流,網站的響應式網頁設計(Responsive Web Design)也越來越重要
或是可以這樣說,在這幾年如果您的網站沒有響應式設計或是響應式設計得不好…那就Low掉了

RWD基本名詞解釋
在進入響應式語法之前,有幾件事情需要先說明清楚,以免看得霧煞煞~
- 斷點指的是螢幕寬度在什麼範圍的時後顯示特定CSS,Ex: 1280/768/480
- RWD響應式設計分為2派,1派從手機開始設計,另1派主張從桌機開始設計
- 手機優先設計從最小寬度(min-width)開始設計,一開始能在小寬度思考什麼是網頁中最重要的內容。
- 桌機優先設計從最大寬度(max-width)開始設計,一開始就思考怎麼把客戶所有的內容給塞進網頁中。
一般常見的響應式斷點有1280px、1200px、992px、768px、680px、480px…等

CSS語法示範
好的,進入RWD語法設計正題,最重要的程式碼就是 @media only screen and(mxx-width: XXXpx){寫入CSS語法}
@media only screen and(max-with: XXXpx) 指的就是當螢幕寬度在XXXpx以內的時候瀏覽器要套用什麼CSS樣式
以下舉個實務上的語法範例,我們採用桌機優先設計來說明。提醒:手機優先設計要從小螢幕開始設計哦~
@media only screen and (max-width: 1280px){
#main #content-wrap {
font-size: 16px;
background-color: #666666;
}
}
@media only screen and (max-width: 768px){
#main #content-wrap {
font-size: 18px;
background-color: #AAAAAA;
}
}
@media only screen and (max-width: 480px){
#main #content-wrap {
font-size: 20px;
background-color: #FFB7DD;
}
}
以上範例可以想成 CSS ID “main” 以及 “content-wrap” 的網頁區塊:
- 當使用者用桌上型電腦瀏覽時,字體大小為16px且背景顏色為深灰色
- 而當使用者切換成平版瀏覽時,字體大小為18px且背景顏色為淺灰色
- 最後當使用者使用手機瀏覽時,字體大小為20px且背景顏色為粉紅色
有人可能會問Chris,為什麼螢幕寬度必需隨程式碼由上至下遞減呢?老師剛說的有沒有在聽?因為是桌機優先設計阿!其實正確來說呢…
CSS的邏輯是後面寫的會蓋過前面的語法,所以如果採用Desktop-first的設計,RWD語法由上至下依序必須由螢幕寬度大寫到螢幕寬度小;反過來說如果採用Mobile-first的設計,RWD語法由上至下依序必須由螢幕寬度小寫到螢幕寬度大。

結語
今天的RWD響應式語法簡介就介紹到這邊,最後Chris溫馨小提醒以下事項:
不論我們是用桌機優先或是手機優先來做RWD的網頁設計,在網站製作完成移交給客戶或是公司之前,記得要使用Google的行動裝置相容性測試來做驗證,確保我們的響應式網頁設計是被Google認可的哦!